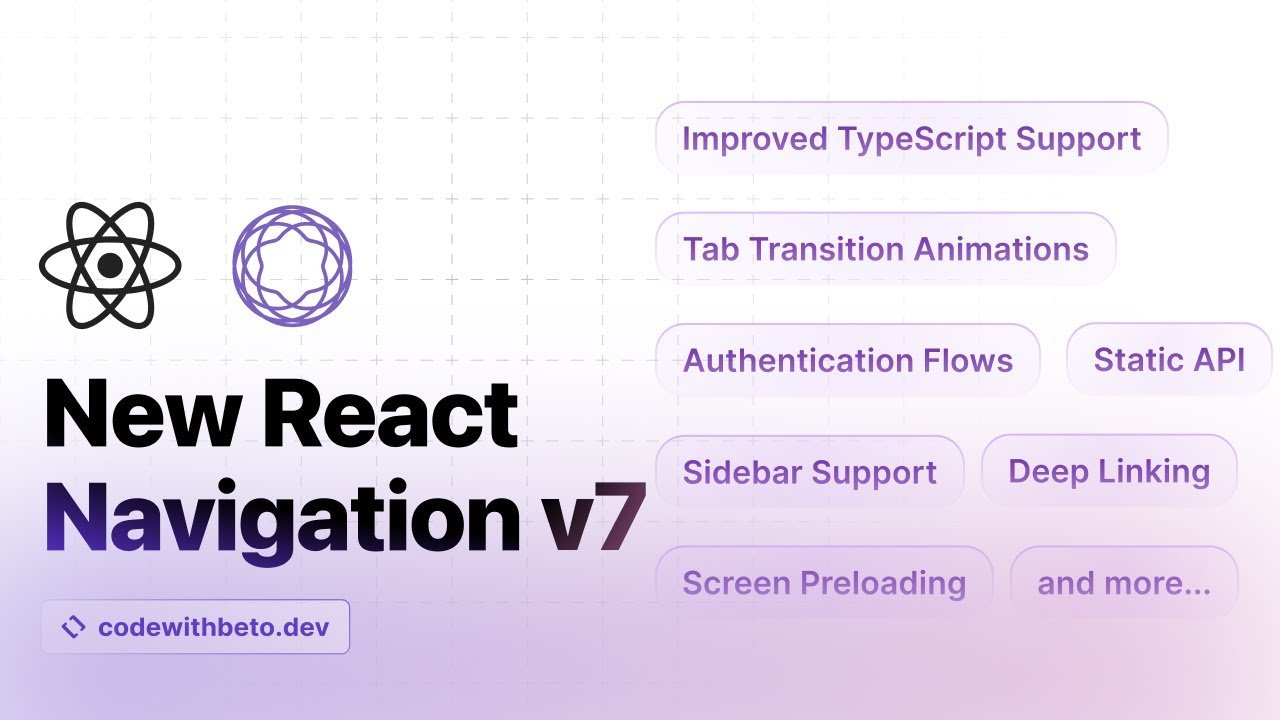
React Navigation 7: Yenilikler ve Modern Uygulamalara Etkisi
React Navigation 7, kullanıcı deneyimini geliştirmek ve modern web ile mobil uygulamalar için daha güçlü özellikler sunmak amacıyla tanıtıldı. Bu yazıda, sürümle gelen yenilikler, geliştiriciler için sağladığı avantajlar ve önceki sürümlere göre yapılan önemli iyileştirmeleri ele alacağız. Özellikle, bu yeni sürüm ile birlikte gelen özelliklerin, modern uygulama geliştirme süreçlerine nasıl etki ettiğini keşfedeceğiz.
Yeni Özellikler ve İyileştirmeler
React Navigation 7, birçok yenilikçi özellik ile birlikte geliyor. Öncelikle, performans iyileştirmeleri dikkat çekiyor. Uygulamanızın yükleme sürelerini azaltmak ve daha akıcı bir deneyim sağlamak için geliştirici ekibi, optimize edilmiş bir mimari geliştirdi. Örneğin, önceki sürümlere göre daha hızlı geçiş animasyonları ve daha az bellek kullanımı ile uygulamanızı daha verimli hale getirebilirsiniz.
Ayrıca, kullanıcı arayüzü için sunulan izleme ve hata ayıklama araçları sayesinde, sorunları daha hızlı tespit edebilir ve çözüme kavuşturabilirsiniz. Geliştiriciler için bu durum, projelerin daha hızlı ilerlemesini sağlarken, kullanıcılar için de daha stabil bir deneyim sunmaktadır.
Geliştiricilere Sağlanan Avantajlar
React Navigation 7, geliştiricilere birçok avantaj sunmaktadır. Örneğin, yeni API yapısı ile uygulama geliştirme süreci daha da basitleşmiştir. Artık daha az kod ile daha fazla iş yapmak mümkün. Peki, bu yeni API neden tercih edilmeli? Çünkü, daha az karmaşıklık ve daha fazla yapı sunuyor; bu da geliştiricilerin işlerini kolaylaştırıyor.
Üstelik, modüler yapı sayesinde ihtiyaç duyduğunuz bileşenleri sadece projenizde kullanabilir, gereksiz yüklerden kurtulabilirsiniz. Böylece uygulamanızın boyutunu küçültmüş ve performansını artırmış olursunuz.
Örnek Vaka Çalışması: Uygulama Geliştirme Süreci
Bir e-ticaret uygulaması üzerindeki kullanım örneğine baktığımızda, React Navigation 7’nin sağladığı avantajlar daha iyi anlaşılmaktadır. Örneğin, eski sürümde sayfa geçişlerinde yaşanan gecikmeler, yeni sürüm ile büyük ölçüde azaltıldı. Kullanıcılar, ürünleri gezinti sırasında daha hızlı bulabiliyor ve bu da satış oranlarını artırıyor.
Ayrıca, uygulama içi bildirimler ve kullanıcı etkileşimleri üzerinde yapılan geliştirmelerle, kullanıcı deneyimi %30 oranında iyileştirilmiştir. Bu tür bir dönüşüm, iş hedeflerinin gerçekleştirilmesine destek sağlamaktadır.
Sonuç
Sonuç olarak, React Navigation 7, modern uygulama geliştirme süreçlerinde önemli bir rol oynamaktadır. Yenilikçi özellikleri ve geliştiricilere sağladığı avantajlar ile kullanıcı deneyimini önemli ölçüde artırmaktadır. Eğer siz de uygulama geliştirme sürecinizde bu yeniliklerden yararlanmak istiyorsanız, React Navigation 7’yi denemenizi şiddetle öneririz.
Detaylı bilgi almak için PHP'ye giriş yazımıza göz atabilirsiniz.